코드스테이츠 Immersive Course의 4주 프로젝트가 끝났고 코드스테이츠 이머시브 코스도 수료했다.
초록 프로젝트 자체는 배포도 해야 하고 커뮤니티 기능도 추가해야 하기 때문에 갈 길이 한참 남았지만 어쨌든 데모데이 발표도 끝냈고 이머시브 코스도 수료했다 보니 작은 관문 하나를 넘은 느낌이다.
(수료와 프로젝트의 끝은 저번 주였지만 초록 텀블벅 준비 때문에 너무 바빠서 블로깅 할 시간이 안 생겼기 때문에 이제야 글을 쓴다.)
초록 프로젝트를 진행하면서 블로그에 프로젝트에 대한 자세한 설명은 쓴 적이 없었던 것 같아 설명부터 하고 회고를 진행하려 한다.
프로젝트 설명
초록(草錄)은?
초록은 식물 관리 어플리케이션으로, 최근 식물을 키우는 사람들이 늘어났기 때문에 만든 서비스이다.
기능 설명
- 메인 페이지 및 식물 목록 페이지
초록 앱의 메인 페이지이다.

로그인 후 나타나는 페이지. 입력한 식물들을 볼 수 있다.

- 식물 정보 등록 및 관리 기능
내 식물 정보를 등록하고 수정. 식물 정보 검색을 통해 공공 데이터베이스에서 검색한 정보를 바로 반영할 수도 있다.

식물 정보 탭을 누르면 등록한 정보를 확인하고, 수정 및 삭제 가능.

- 식물 관리 항목 설정 기능
자주 기록하게 될 항목을 설정하면, 일지 입력 시 간단히 해당 버튼을 눌러 입력할 수 있다. 관리 항목은 식물마다 다르게 설정 가능.

- 식물 관리 일지 기록 기능
남기고 싶은 정보들을 골라 기록. 물 주기, 흙 상태 등 자주 기록할 항목은 버튼을 터치해서 간편하게 입력할 수 있다.

저장된 기록 화면

- 한눈에 관리 기록을 보여주는 달력 기능
관리 일지 탭을 누르면 달력과 그 달의 기록 목록이 나타남. 일지를 작성한 날과 일지에 기록된 속성들이 달력에 표시되어 기록 현황을 쉽게 파악할 수 있다.

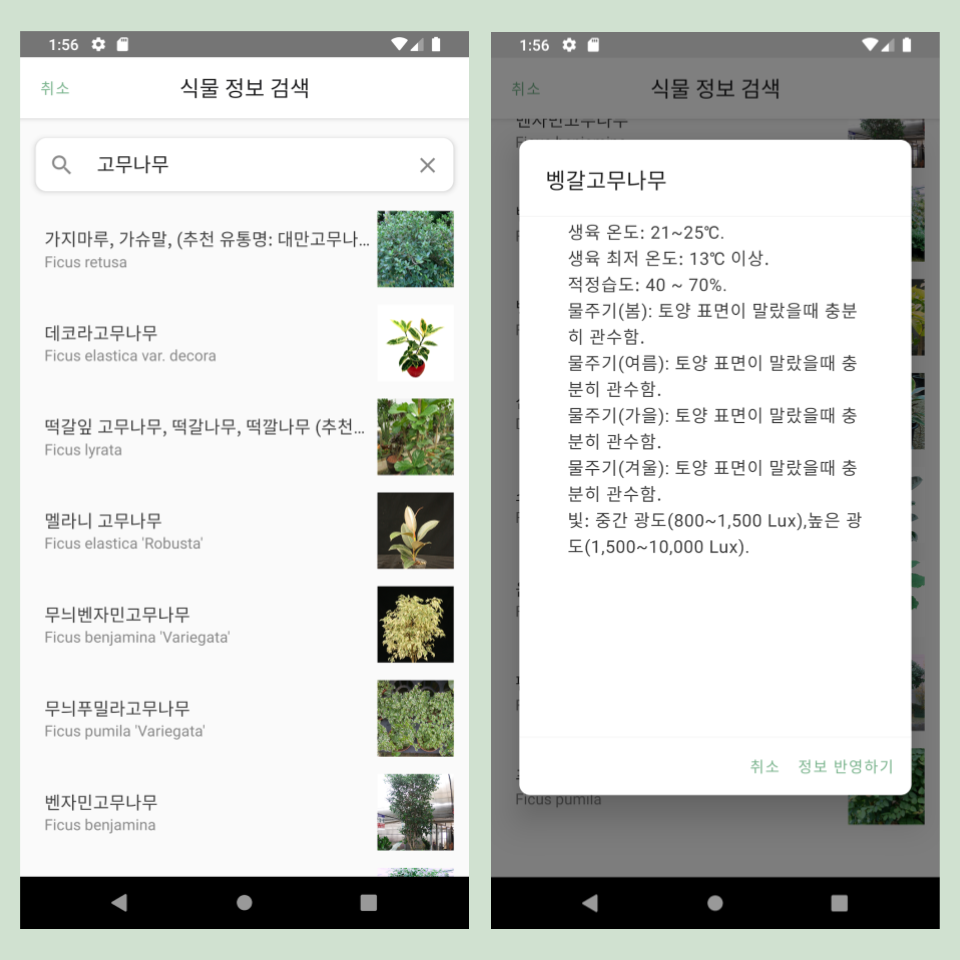
- 상세 정보와 관리 팁을 제공하는 식물 정보 검색 기능
농촌진흥청에서 제공하는 공공 데이터에서 식물 정보를 검색하여, 식물에 대한 상세한 정보와 관리 팁을 확인할 수 있다. 검색한 정보 중 일부는 식물 정보에 바로 반영이 가능하다.

다음의 링크를 클릭하면 기능 별 gif 이미지, 개발 시 사용한 스택들, 기능 Flow, 서버 API문서 등을 볼 수 있다. > 초록 프로젝트 문서
2. 팀 : 009900 / 프로젝트 : ChoLog
1. Intro
www.notion.so
다음 링크를 클릭하면 코드스테이츠의 최종 프로젝트 서비스 발표 시간인 데모데이 때의 발표를 볼 수 있다. > 데모데이 발표 영상
프로젝트 회고
어떤 작업을 했는지를 먼저 적고, 프로젝트를 진행하며 느꼈던 점을 이어보려고 한다.
- Server design
- DB design
- DB 스키마 설계 및 API gitbook 문서 작성
- TypeORM으로 초기 테이블의 migration, entity, entity사이의 relation 생성
- 공공 API에서 식물 데이터 검색에 필요한 데이터 받아와서 DB 구성(식물 이름, 학명, 식물의 이미지들)
- AWS S3에 이미지 업로드, 삭제 기능 구현
- API 구현
- user: 유저 정보 보내주기, 정보 수정, 회원 탈퇴, 유저의 식물 정보 응답해줌.
- diary: 일기 쓰기(+array로 받은 식물 상태 기록), 일기 수정(식물 상태 수정), 일기 삭제, 일기 응답 요청 처리
- plantsDB:
- 검색용 데이터베이스에서 식물 검색. 최초 1회 접근 시 외부 API에 식물의 상세 정보 요청 후 가공해서 데이터베이스에 저장.
- 식물 상세 정보 보내주기: 식물 정보를 조합하여 상세 데이터 보내주기
1. 새로운 스택
2주 프로젝트는 여태껏 배웠던 것들을 사용했다고 하면,
이번 4주 프로젝트는 사용해보고 싶은 스택으로 프로젝트를 진행했기 때문에 새로운 시도를 해봐서 좋았다.
TypeScript, TypeORM, S3 이미지 업로드. 덕분에 많이 배웠다.
2. 서버에서 외부 API 사용
서버에서 외부 API 사용하는 것을 꼭 해보고 싶었는데 이번 기회에 할 수 있어서 좋았다.
식물 정보 검색 기능 때문에 서버 구축 시 외부 API에서 데이터를 가져와서 우리 초록 서버에 저장해야 했는데 많은 데이터들을 한 번에 가져오는 과정에서 우여곡절이 많았다.
- 비동기 처리
- 사용했던 모듈(request)이 Promise형식을 return하지 않았다.
Promise를 return 해주는 sequelize와 typeORM은 천사들이야..! - 초반에는 모듈을 그대로 쓰려고 했는데, 사용하는 함수가 반복되고 콜백에 콜백이 이어져 콜백 지옥이 펼쳐지다 보니 코드의 가독성이 너무 떨어졌다.
그 모듈을 Promise를 사용해 재 모듈화 해서 사용했다.
그렇게 리펙토링을 하니 코드도 훨씬 보기 좋고 사용하기도 편해져서 마음까지 평온~해지더라. :D
- 사용했던 모듈(request)이 Promise형식을 return하지 않았다.
- 외부 API 서버 문제
- 외부 API 요청으로 데이터들을 한 번에 받아와서 저장하려 했는데 테스트 과정에서 요청을 몇 번 보냈더니 외부 API 제공 서버가 터져서 곤란했다. 본의 아닌 DDoS..
- 외부 서버가 터진 것도 모르고 작성한 코드에 문제가 있는가 싶어 코드 뜯어보느라 시간을 엄청 썼다.
- 결국 API 제공 서버에 한 번에 연속적으로 많은 요청이 안 가도록 코드를 바꿔서 해결했다.
예상했던 시간보다 훨씬 오래 걸렸지만 재미있는 경험이었다.
이제 외부 API는 자신 있게 다룰 수 있다!라고 말할 수 있음.
3. 시간 관리
시간 관리가 참 어렵다는 것을 느꼈다.
기획을 2주 동안 하고 남은 2주 동안 개발을 했는데
처음 사용해보는 스택의 환경설정, 기능 하나에 꽂혀서 반드시 해결하겠다는 일념 때문에 시간이 오래 걸려서 개발 일정이 엄청 촉박했다.
수면시간까지 축소하는 강행군 + 믿음직한 팀원 덕분에 일정 내에 기능 구현은 끝냈지만 백엔드 빨리 하고 다 같이 프런트엔드로 넘어가서 코딩하기로 했던 초기 계획은 결국 물거품이 되어버렸다.
작업을 하는 데 얼마의 시간이 필요하다는 데이터가 쌓여가다 보면 언젠가는 시간관리를 더 잘할 수 있으리라 생각한다.
작업 시간을 정리하는 습관을 들이자!
그리고 뭐든 꾸준히 하는 게 답이다!
4. 코드 리뷰
2주 프로젝트 때에는 코드 리뷰 없이 PR 날리고 바로 머지했었는데 이번에는 PR후 코드 리뷰를 했다.
개인적으로 코딩할 때 '왜 그 방법을 사용하는가'를 중요하게 생각한다.
코드 리뷰를 하니까 다른 사람이 내 코드에서 궁금해하는 부분을 알 수 있었고
다른 사람의 코드에서 새로운 것을 배우게 되는 경우도 많아서 좋았다.
정말 좋았다!
마지막 며칠은 시간이 부족해서 코드 리뷰 없이 프로젝트를 진행했었는데 그때도 코드 리뷰를 했다면 좋았을 텐데 그게 좀 아쉽다.
또다시 시간관리의 중요성으로 돌아왔네ㅋㅋ
(위에도 적어뒀지만) 아직 앱 배포, 커뮤니티 기능 추가 등 여러 일정이 남았으나 일단 immersive 코스 수료하는 김에 회고를 써봤다.
커뮤니티 기능 추가해서 초록 앱 V2 배포 후 또 회고를 쓸 테니 이 회고는 중간 회고 이기도 하네.
4주 프로젝트 언제 끝나냐 했던 게 엊그제 같은데 시간이 참 빠르다 :)
글의 마무리는 항상 어렵고.
미래의 내가 이걸 읽고 뿌듯해하길 바라며 이만 끝내겠다.
+텀블벅 프로젝트가 드디어 오픈됐다!
링크를 공유할 테니 관심 있으신 분은 한 번 구경 와주세요!
'TIL > ChoLog' 카테고리의 다른 글
| 주니어개발자 앱개발기4 - Types + TypeORM 사용하기 (0) | 2020.02.18 |
|---|---|
| 주니어개발자 앱개발기3 - TypeORM Relations, migration errors (2) | 2020.02.08 |
| 주니어개발자 앱개발기2 - TS-type, TypeORM-entity (0) | 2020.02.06 |
| 주니어개발자 앱개발기1 - ChoLog 초록(草錄) (0) | 2020.01.29 |


